Projet XML
Objectifs du projet
Utiliser toutes les technologies XML vues durant les cours et TD : XML, DTD,
XSLT (et XPATH), XHTML et CSS (PERL, DOM pour ceux qui suivent le module de programmation).
Mettre en place une chaîne de traitement visant à transformer des documents
XML et à les présenter.
Rendu du projet
Le projet (qui se fera par binômes ou trinômes) est à rendre pour le 25 janvier 2009.
Synopsis du projet
La chaîne de traitement que l'on souhaite mettre en place vise à créer un
site web d'un vendeur de livres en ligne : il s'agit à partir d'un document XML
contenant toutes les informations du catalogue de générer au final d'une part un
document HTML représentant le catalogue (comme dans cet exemple), d'autre part des fiches liées à chaque ouvrage (comme dans cet autre exemple). Comme le fichier
actuel Sartre.xml est incomplet par rapport à des informations liées à le vente
en ligne, la première étape consistera à le compléter.
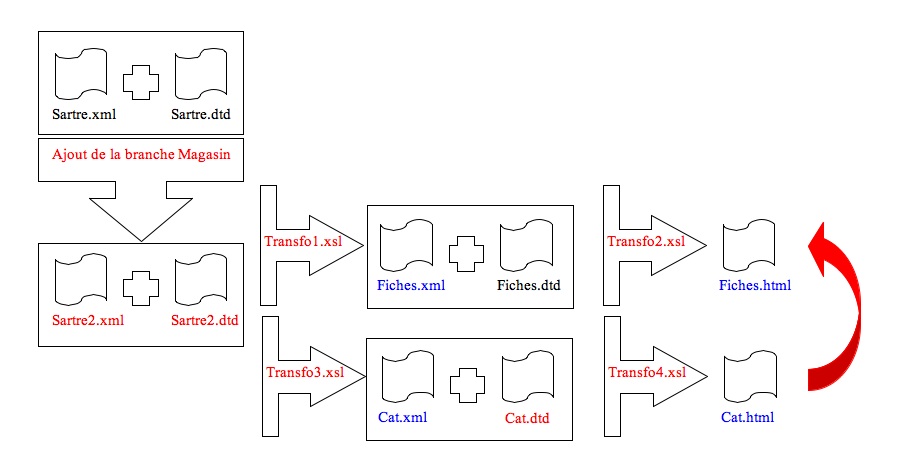
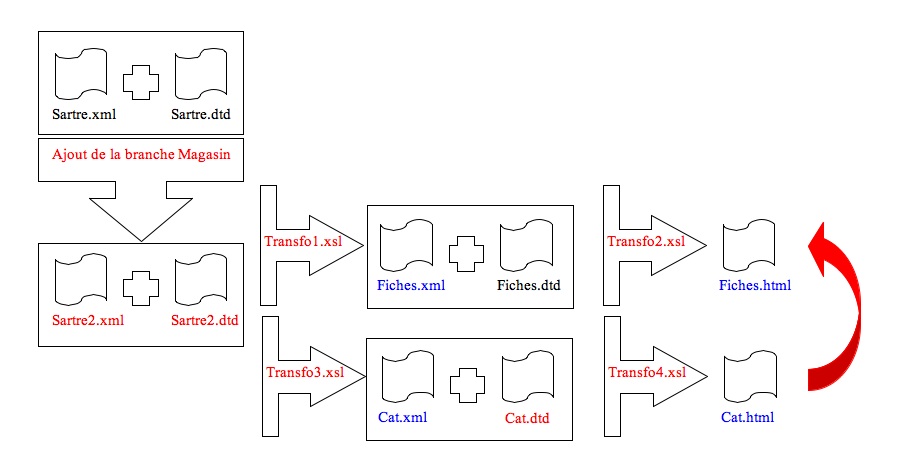
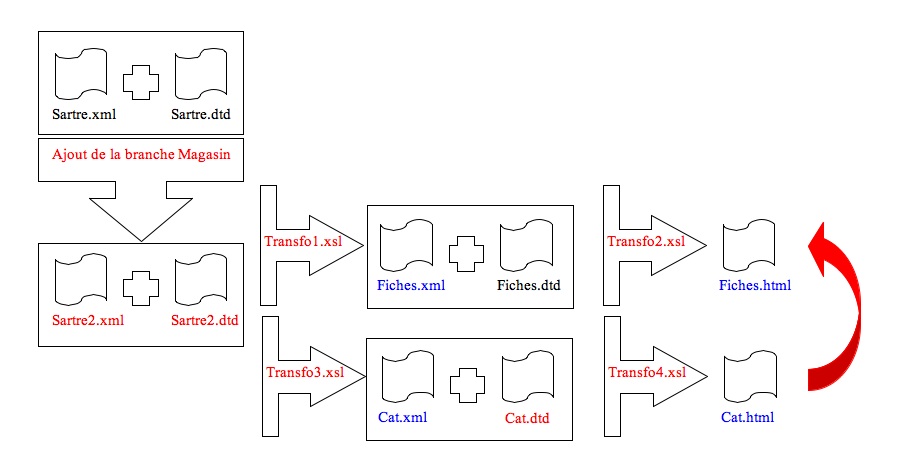
Le schéma ci-dessous résume l'ensemble des fichiers qui vous sont fournis (en
noir), ceux que vous devez créer (en rouge), et les fichiers générés par les
transformations (en bleu). La flèche de droite signifie qu'on peut accéder aux
fiches individuelles de Fiches.html à partir de Cat.html.

Le travail a effectuer est le suivant :
- Ajouter une branche générale à Sartre.xml, qui prenne en compte
les informations liées à la gestion de la vente des livres (produits,
exemplaires, prix, disponibilité, etc.). Pour cela, commencer par compléter la
DTD Sartre.dtd en Sartre2.dtd. Compléter ensuite le document Sartre.xml pour obtenir Sartre2.xml. Pour les étudiants suivant le module PERL/XML, le document XML sera complété en utilisant un script compSartre.pl PERL demandant à l'utilisateur de saisir les informations pour chaque livre.
- Créer une feuille de style XSL qui permettra de transformer Sartre2.xml en Fiches.xml. Fiches.xml devra être
valide suivant la DTD Fiches.dtd (fournie), et regroupera l'ensemble
des informations permettant de générer ensuite Fiches.html (cf. 3.).
- Créer une feuille de style permettant de transformer Fiches.xml en Fiches.html, qui contiendra l'ensemble des fiches individuelles de
tous les livres (XHTML+CSS). Chaque fiche individuelle sera référencée par
l'identificateur du livre (attribut id, ex id="l53"), qui
permettra d'y accéder par un lien (cf. 5.). Pour les étudiants suivant le module PERL/XML, un script genFiches.pl transformera Fiches.xml en plusieurs fichiers Fichel1.html, Fichel2.html, etc.
- Créer une feuille de style XSL qui permettra de transformer Sartre2.xml en Cat.xml, qui contiendra toutes les
informations permettant de générer la page web catalogue Cat.html (cf. 5). Cat.xml devra être valide suivant la DTD Cat.dtd,
qu'il vous faudra construire.
- Créer une feuille de style permettant de transformer Cat.xml en Cat.html (HTML+CSS). Cat.html est une page web regroupant
l'ensemble des références du catalogue (en version non détaillée). En cliquant
sur un ouvrage, on pourra accéder à la fiche individuelle de celui-ci (ex.
lien vers Fiches.html#l53). Pour les étudiants suivant le module PERL/XML, la feuille de style sera appliquée depuis un script genCat.pl.
Les images disponibles pour les couvertures des ouvrages vous sont fournies dans l'archive Couvertures.zip.
Mode de rendu
Chaque groupe de projet enverra à LotfiSofiane.Settouti (a) liris.cnrs.fr un courrier électronique contenant un
fichier attaché au format ZIP.
Le fichier attaché aura pour nom
ProjetXML_NOM-etudiant1_NOM-etudiant2_NOM-etudiant3.zip.
Il contiendra
- un site web HTML dont la page de garde s'appellera index.html qui
contiendra un lien vers le rapport du projet (rapport.html), un lien vers le fichier
Cat.html qui permettra d'utiliser le catalogue et les fiches individuelles ;
- les fichiers Sartre2.xml, Sartre2.dtd,
Transfo1.xsl, Transfo2.xsl, Transfo3.xsl,
Transfo4.xsl, Fiches.xml, Cat.xml,
Cat.dtd, ainsi que des liens vers ces fichiers ;
- les différents fichiers de feuilles de style CSS éventuellement utilisés.
- tous les fichiers images nécessaires.
- pour les étudiants suivant le module PERL/XML, vous joindrez également les différents scripts PERL produits, et leur mode d'emploi.
Conseils
Avancez petit à petit, testez régulièrement.
Validez vos feuilles de styles CSS et vos fichiers HTML régulièrement sur le
site du W3C.
Vérifiez bien votre rapport / site web : le site web du rapport doit être autosuffisant, c'est à dire que l'enseignant correcteur décompactera votre archive sur son disque, il ouvrira index.html dans un navigateur, et devra pouvoir accéder à tous les fichiers depuis là. Une bonne manière de tester est de décompacter votre archive sur une autre machine que celle utilisée pour faire le projet, et de vérifier que tout va bien.